
The District’s Real-Time Air Advisory Network (RAAN) helps schools and individuals make decisions on whether current air quality is acceptable for outdoor activities. With data collected at monitors throughout the Valley, RAAN provides hourly concentrations of ozone and particulate matter on valleyair.org, through text and email alerts and on our iPhone app.
The District has developed a new tool to make it easier for schools and teachers to access this information – a widget that will deliver this information right to your website.
Copy and paste the generated code into the code of the pages that you wish the widget to display on.
Each RAAN widget is individual to a specific station that the selected school is assigned to.
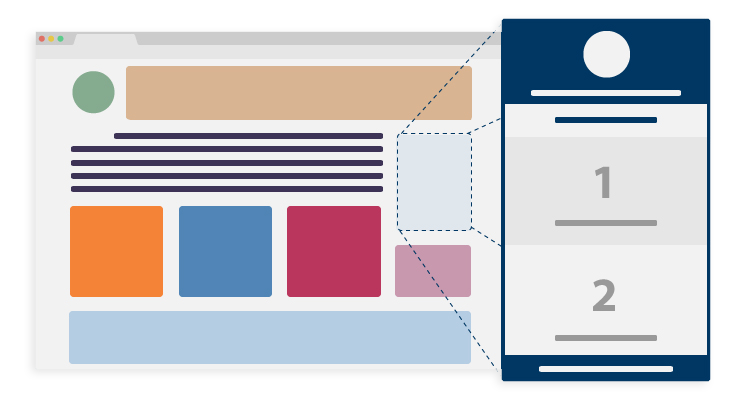
NOTE: When hovering over the main widget body a link appears and covers up the data. This link points directly to that school's RAAN page.
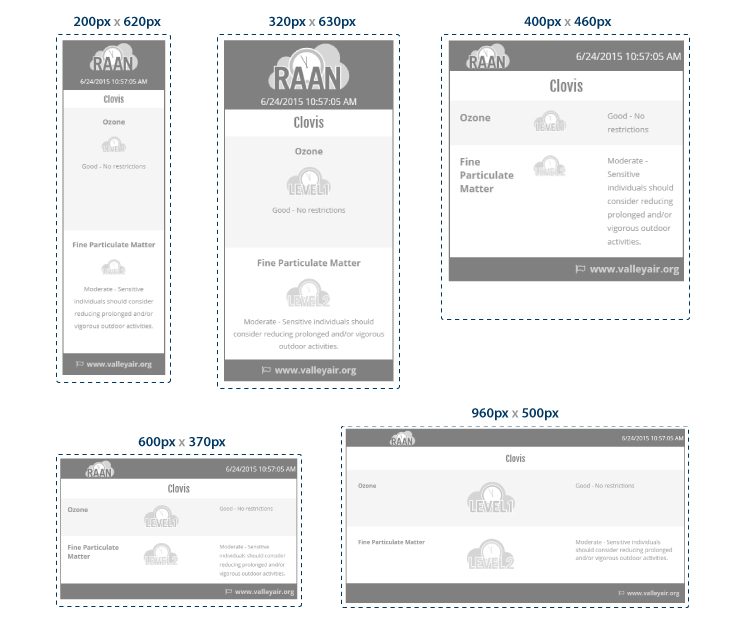
By default the widget is displayed vertically. You can make modifications to the height and width of the frame and the widget should adjust accordingly.
These height and width settings will display the widget vertically or horizontally depending on the parent element's width.
<iframe height='630' width='320px;'></iframe>
<iframe height='630' style='width:100%'></iframe>
The widget has the ability to fit in most template configurations, be sure to test and find the most appropriate fit for you. Keeping the width as an inline style set to "100%" will allow for the widget to be responsive and adjust itself to the parent template.

NOTE: In some cases the level description can slightly change the height of the widget. Always allow room for the widget to flex in height within the frame without cutting off any information.